איך לבנות בלוג סופר-מהיר? 🏃🏻♂️
כולנו מכירים את הדרכים השונות לפתיחת בלוג אישי: אתרי studio שמתמקדים בשיטת no-code, בניית אתר מהיסודות ורכישה של אתר בנוי מראש. קיימים מספר אתגרים בפתרונות הללו:
גמישות - מפתחים אשר פותחים אתר אישי מעוניינים בגמישות המקסימלית שניתן. אתרי studio נוטים לגמישות נמוכה, ועובדה זו יכולה להפריע, כמו בתמיכה ב-RTL.
מהירות - משך הזמן הנדרש לבנייה אישית של אתר בצורה ידנית יכולה להיות הסיבה לחוסר פתיחתו מלכתחילה. בנוסף, אתרי studio נוטים להיות איטיים מסיבות שונות.
התעסקות
- אחסון האתר - אנשים אשר מפתחים אתר מהיסודות צריכים לדאוג לפתרונות אחסון, לעיתים כאב ראש אחד גדול.
- שפות פיתוח - אנשים אשר מפתחים אבל לא עוסקים בפיתוח אתרים לא מעוניינים בלמידת פיתוח אתרים.
עלות - רכישה של אתר בנוי מראש יכולה לפתור את כלל האתגרים אשר ציינתי, עם זאת פתרון זה כרוך בעלות גבוהה.
אז מה הפתרון? #
הכירו את Hugo, פלטפורמת Open-Source שנבנתה על בסיס שפת Go של Google. דרך Hugo תוכלו לפתח אתר סטטי, שדוגל במהירות טעינה וגמישות מהטובות בשוק. איך Hugo גובר על האתגרים?
- התוכן נכתב בפורמט Markdown, דרך מהירה ונוחה. Hugo מאחורי הקלעים בונים את קבצי ה-
.mdלקבציhtml. - Hugo מציע שימוש חינמי בתבניות open-source מוכנות מראש תוך תעדוף רמת גמישות הפיתוח.
- השילוב של Hugo עם Github repository וחברת Netlify מהווה סיבה מרכזית לבחירתי ב-Hugo, עוד יפורט בהמשך.
התקנת Hugo #
בהתאם למערכת ההפעלה, תוכלו לעקוב אחר הוראות ההתקנה. אני עובד עם macOS, והשתמשתי ב-Brew:
!brew install hugo
פתיחת אתר #
הגדרת אתר #
על מנת לפתוח אתר חדש, גשו למיקום בו ברצונכם לשמור את האתר דרך ה-CLI, אין צורך לפתוח תיקייה, Hugo ידאגו לכך.
!hugo new site mywebsite
השם של האתר שפתחנו הוא mywebsite. הפקודה יצרה שלד בסיסי של האתר שלנו, ללא תוכן ועיצוב.
מבנה תיקיות #
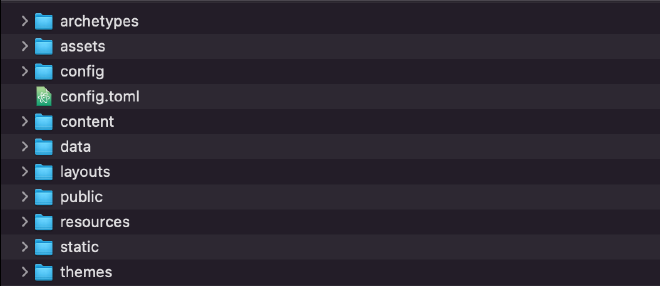
אחרי שיצרנו אתר חדש, תוכלו לראות שנוספו לנו תיקיות תחת תיקיית על בשם האתר שלנו. לפני שנוסיף Theme לאתר, חשוב להבין את המבנה של אתר Hugo:

| תיקייה | הסבר |
|---|---|
| archetypes | מכיל קובץ default.md שמטרתו היא להכיל את הפורמט בסיס של מאמר. |
| assets | קבצי תמונות אשר בשימוש ברחבי האתר, לדוגמא לוגו, תמונות כתבים וכו׳. |
| config | קבצי הגדרות לאתר. בשימוש רב להתאמה אישית של מבנה האתר לצרכים שלנו. |
| content | הלב של האתר שלנו, מכיל את כלל המאמרים והתמונות אשר מוצגות בהם. |
| data | משומשת להגדרות נוספות של האתר. בפוסט זה לא נעשה שימוש בתקייה זו. |
| layouts | מכילה קבצי html דרכם נוכל לדרוס את ה-Theme ולהגדיר עיצוב מחדש. |
| public resources | תיקיות אליהן Hugo מייצא את הקבצים, בפוסט זה לא נעשה שימוש בתקייה זו. |
| static | מכיל תוכן סטטי של האתר. לדוגמא, favicon. |
| themes | הקוד של ה-Theme שנשתמש. |
Assets, Content ו-Static תמונות לשימוש במאמרים.לקריאה נוספת, מאמר מהאתר הרשמי.
הוספת Theme לאתר #
אחרי שבנינו את התבנית הבסיסית של האתר שלנו, נבחר theme אשר תתאים לצרכים שלנו. לאחר ניסוי ותהייה, בחרתי ב-Congo.
התקנת Theme #
אנחנו צריכים להוריד את ה-theme בעזרת פקודת submodule, ניגש ל-repo של Congo, ולאחר מכן נעתיק את התוכן לתיקיית themes באתר שלנו, תחת תיקיית mywebsite.
לאחר מכן נשנה בקובץ config.toml שנמצא בתיקיית העל את שם ה-Theme ל-congo.
!cd mywebsite
!git init
!git submodule add -b stable https://github.com/jpanther/congo.git themes/congo
!echo "theme = 'congo'" >> config.toml
!hugo server
הגדרת קבצי הגדרות #
על מנת שנוכל לערוך את הגדרות הבסיס של האתר, נעתיק את כלל קבצי ה-toml שנמצאים בתיקיית config/_default ב-theme לתיקייה מקבילה שנמצאת באתר שלנו config/_default.
themes. במידה ונרצה, נעתיק לתיקייה מקבילה באתר שלנו ורק שם נערוך אותם.מאמרים ב-Hugo #
אחרי שפתחנו את האתר, הורדנו את ה-theme שבחרנו, הגיע הזמן לפרסם מאמר ראשון! כמו שאתם זוכרים, בתיקיית content נשמור את התוכן של האתר.
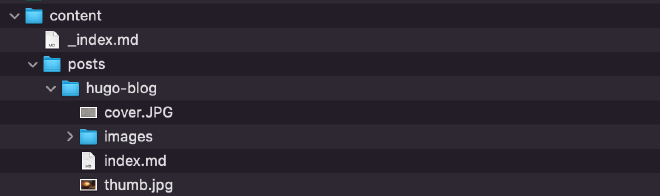
לכל מאמר נקצה תיקייה ייעודית, בה יהיו תמונת cover, תמונת thumb, תיקיית images והחשוב מכל - קובץ Markdown לתוכן. שימו לב שקובץ זה נקרא index.md.

יצירת מאמר #
נוכל ליצור מאמר בעזרת פקודה ש-Hugo דאגו לנו מראש:
!hugo new posts/my-first-post/index.md
אחרי שיצרנו קובץ md חדש, נוסיף תוכן:
---
title: "My First Post"
date: 2022-12-07T09:03:20-08:00
draft: true
---
## Introduction
This is **bold** text, and this is *emphasized* text.
החלק הראשון שעטוף בסימון --- (שורות 1-5) נוצר אוטומטית על פי המבנה של הקובץ default.md בתיקיית archetypes. בחלק הזה נוכל להגדיר הגדרות ייחודיות לכל מאמר, לדוגמא: שם, תאריך, טיוטה, מחבר ועוד. להעמקה להגדרות נוספות תוכלו לגשת לתיעוד הרשמי, תחת החלק ____.article.
בחלק השני (שורות 6-8) נכתוב את תוכן המאמר שלנו בפורמט Markdown. אני משתמש בתוכנה Typora להאצת תהליך כתיבת מאמרים. על מנת ללמוד על כתיבת קבצי Markdown אני ממליץ על האתר הזה.
הרצה של האתר #
עכשיו נשאר לנו לבדוק את האתר החדש שלנו. שימו לב שבחלק הראשון של המאמר הגדרנו draft: true ולכן המאמר שלנו במעמד טיוטה. על מנת שנוכל להציג את כלל המאמרים, נוסיף לפקודת הריצה התייחסות לכך.
!hugo server --buildDrafts
גמישות! #
גשו לקבצי ה-toml תחת תיקיית config/_default באתר שלנו. בקבצי ההגדרות הללו נוכל לשנות הגדרות רבות כחלק מה-theme שבחרנו. לכל קובץ אפרט על האפשרויות הרלוונטיות שקיימות לשינויים, מוזמנים להציץ גם לבד! 😛
config.toml #
- נוכל לעדכן את ה-
baseURL, על פי ה-Domain שלנו. - נוכל לעדכן את
defaultContentLanguage, שמגדיר את השפה המרכזית של האתר.
languages.he.toml #
אצלכם לא כתוב he, אלא en בשם של קובץ זה, נכון? שנו את השם, ותראו מה קורה. פלטפורמת Hugo תומכת במגוון שפות, מתוכן גם עברית! לשאר השפות הנתמכות. תוכלו להציץ תחת תיקיית themes/congo/i18n ולראות את התרגום לעברית. שימו לב כי נצטרך לעשות התאמות שונות, עליהן אדבר בהמשך המאמר.
markup.toml ו-module.toml #
הגדרות שתומכות בתפקוד תקין של Congo. לא נשנה את ההגדרות הללו.
menus.en.toml #
הגדרות התפריט של האתר. נוכל להוסיף קישורים לעמודים נוספים באתר שלנו.
[[main]]
name = "Blog"
pageRef = "posts"
weight = 10
[[main]]
name = "Categories"
pageRef = "categories"
weight = 20
menu parameter(שורות 1, 6) - המיקום אליו אנחנו רוצים להוסיף את הקישור לתפריט. המקומות שנוכל להוסיף תפריטים הינם ב-mainוב-Footer.name parameter(שורות 2, 7) - השם של הקישור.weight parameter(שורות 3, 8) - כברירת מחדל,Congoממיינים את התפריט על פי סדר אלפבית. נגדיר משקלים על מנת לסדר את התפריט על פי התעדוף שלנו.
params.toml #
הדובדבן שבקצפת 🍦, כלל ההגדרות ש-Congo מאפשרת לנו לשנות. נוכל לשנות את צבעי הבסיס, להוסיף חיפוש ברחבי האתר, להגדיר את נראות ה-layouts השונים ועוד מגוון הגדרות. מציע לכם לשחק עם הקובץ הזה, ולראות מה משתנה!
הוספת תמיכה בעברית #
עדכון הקבצים #
אחרי ששינינו את קובץ הגדרות השפה languages.he.toml, נעדכן את השורות הראשונות כך שהאתר שלנו יתמוך בצורה מלאה בשפה החדשה.
languageCode = "he"
languageName = "Hebrew"
isoCode = "he"
weight = 1
rtl = true
עדכון Tailwind #
Congo מתבססת על טכנולוגיית Tailwind לעיצוב מהיר ודינאמי של האתר כחלק מה-class בקבצי html. כשבניתי לראשונה את האתר ניצלתי את ההזדמנות ולראשונה עסקתי עם טכנולוגיה זו.
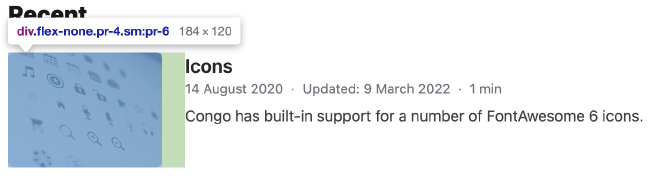
Tailwind מבוסס על הוספת עיצוב ישירות על ה-class. כאשר יישמתי את הגדרות האתר ל-RTL, כלל העיצובים עודכנו כמו שצריך, למעט החלק האחרון בעמוד הבית שמציג את המאמרים האחרונים שהועלו. הרווח בין התמונה נשאר בצד ימין, ולא צד שמאל.

לאחר מחקר שכלל שיטוט בקבצי האתר דרך Inspect וחיפוש הפניות ל-div בקוד מקור, הבנתי כי:
- בקובץ
article-link.htmlנמצא העיצוב של החלק הנ״ל. pr-4- משמעו padding מצד ימין ל-div.:sm- משמעו עיצוב ייעודי במסכים קטנים.- יש להעתיק את הקובץ
article-link.htmlלתיקייה מקבילה באתר שלנוlayouts/partials, ולערוך כך שהרווחים יהיו כנדרש.
המלצות שלי לכתיבת מאמר מנצח 🏆 #
תמונות #
על מנת להוסיף תמונות למאמר, נמקום אותן תחת התיקייה הייעודית images. נוכל להוסיף אותן במגוון שיטות. figure הינו סוג של קטע עיצוב שמגיע מוכן מראש עם Congo, בו נוכל להוסיף תוכן. לקטעים דומים, Shortcodes.
| {{< gist | |
| ofirsteinherz | |
| 6cb129571a26fb884da07119d8e022e8 | |
| "Github gists in Hugo" | |
| >}} |

קטעי קוד #
התעדוף האישי שלי הוא לאחסן את קטעי הקוד ב-Github Gists. למזלנו, יש תמיכה מובנת ב-Congo. בחלק הראשון (שורה 2) נכתוב את שם חשבון ה-Github שלנו, החלק השני (שורה 3) מתייחס ל-id של ה-gist שלנו, והחלק האחרון (שורה 4) מתייחס לשם של ה-gist.
| {{< gist | |
| ofirsteinherz | |
| 6cb129571a26fb884da07119d8e022e8 | |
| "Github gists in Hugo" | |
| >}} |
עבודה עם Github #
אני מאוד ממליץ לעבוד עם Github. דרך אתר זה תוכלו לנהל את הפרוייקט בשיטת git: לעקוב אחר שינויים, לפתח בשיתוף עם מפתחים נוספים, לשתף את הקוד של האתר ועוד.
!git status
!git add .
!git commit -m "Description"
!git push -u origin master
- שורה 1 - נשווה אילו קבצים שונו מאז פעם האחרונה שעדכנו את הפרוייקט.
- שורה 2 - נוסיף את כלל הקבצים למחסנית.
- שורה 3 - נוסיף תיאור למחסנית.
- שורה 4 - נעלה את המחסנית ל-Github שלנו.
העלאת האתר ל-Netlify #
אחרי שהעלנו את האתר ל-Github, ניכנס ל-Netlify וניצור משתמש. יש לתת הרשאות ל-Netlify לגשת ל-repo בו אנחנו מאחסנים את אתר ה-Hugo שלנו.
אני מציע שתחקרו את האתר בעצמכם, הוא מאוד אינטואיטיבי ונוח לשימוש. כאשר אתם משנים את ה-Domain של האתר שימו לב לעדכן את ה-baseURL בקובץ config.toml.
סיכום #
לפלטפורמת Hugo ישנם ייתרונות רבים, אך ישנם גם חסרונות. אני חושב שהטכנולוגיה הזו מומלצת לאנשים שמחפשים מהירות פיתוח וטעינה, ובמקביל גמישות בציר הפיתוח.